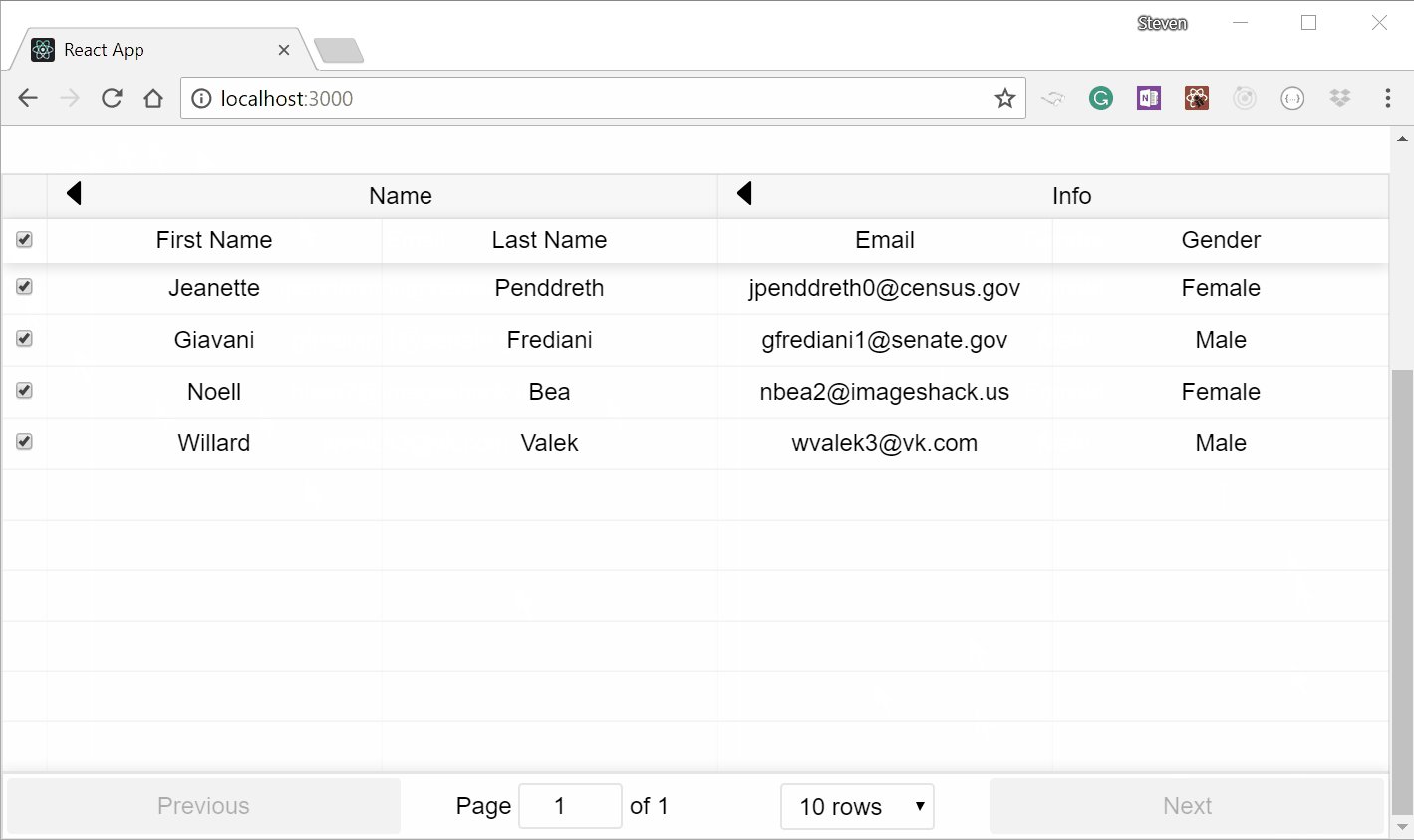
React table with height and vertical scroll breaks the header positioning · Issue #651 · TanStack/react-table · GitHub

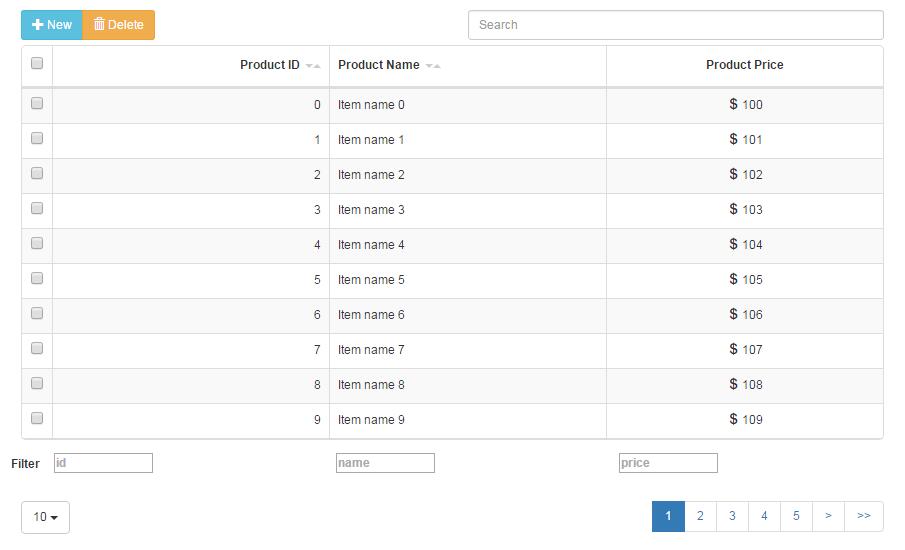
Filter all columns from a single box outside of the table · Issue #944 · TanStack/react-table · GitHub

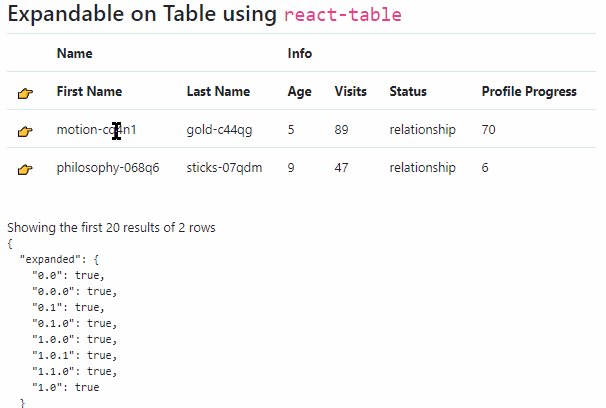
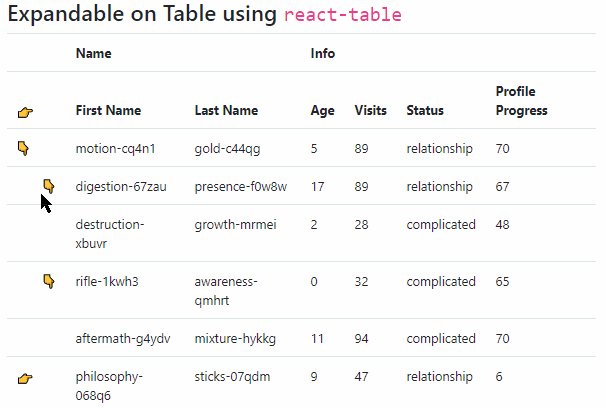
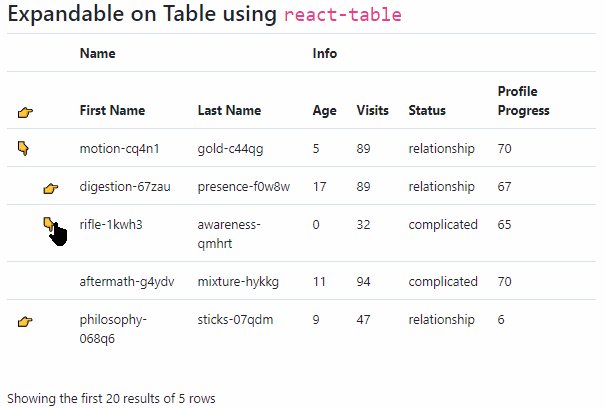
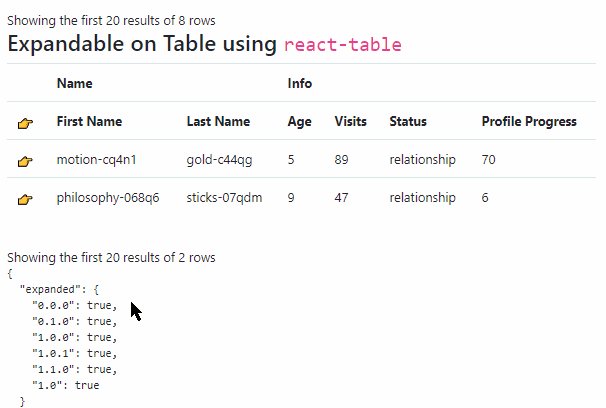
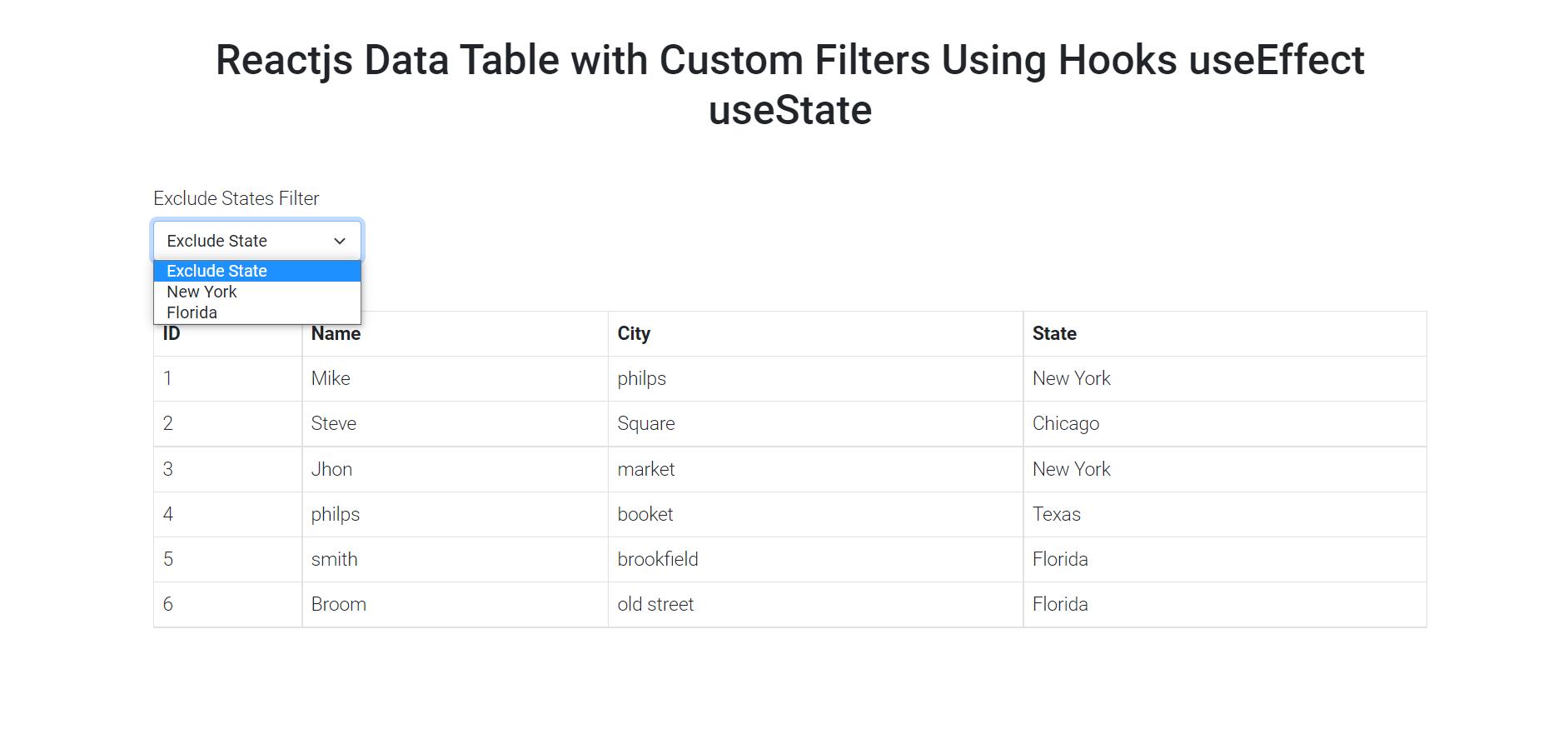
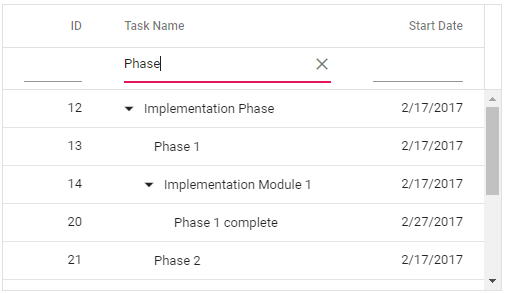
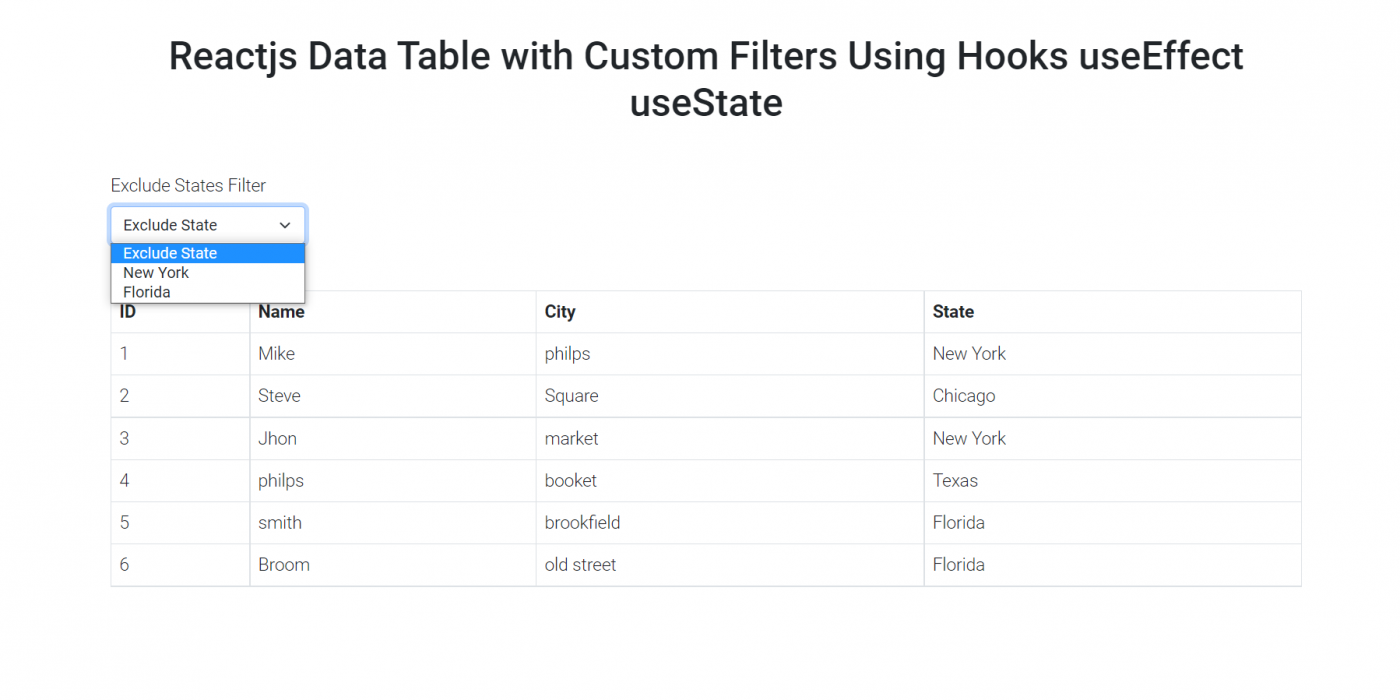
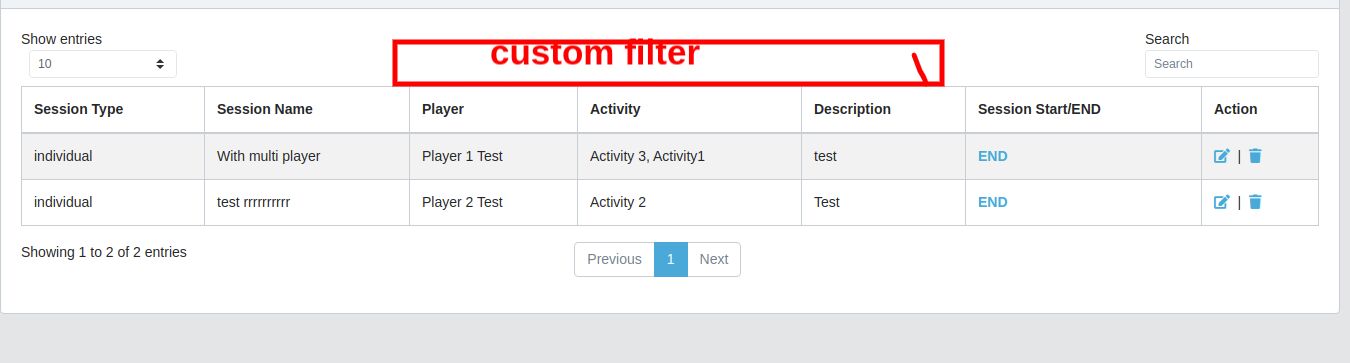
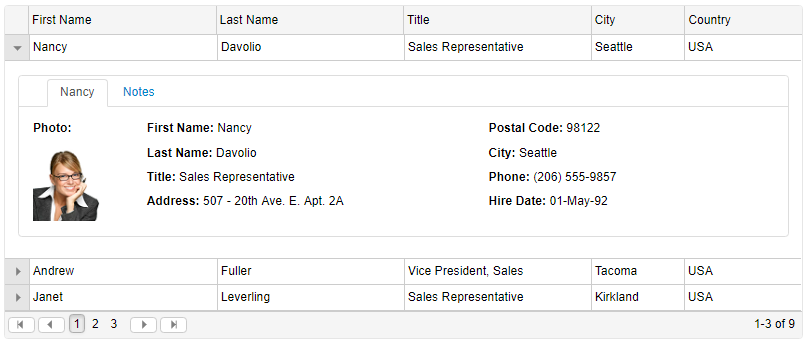
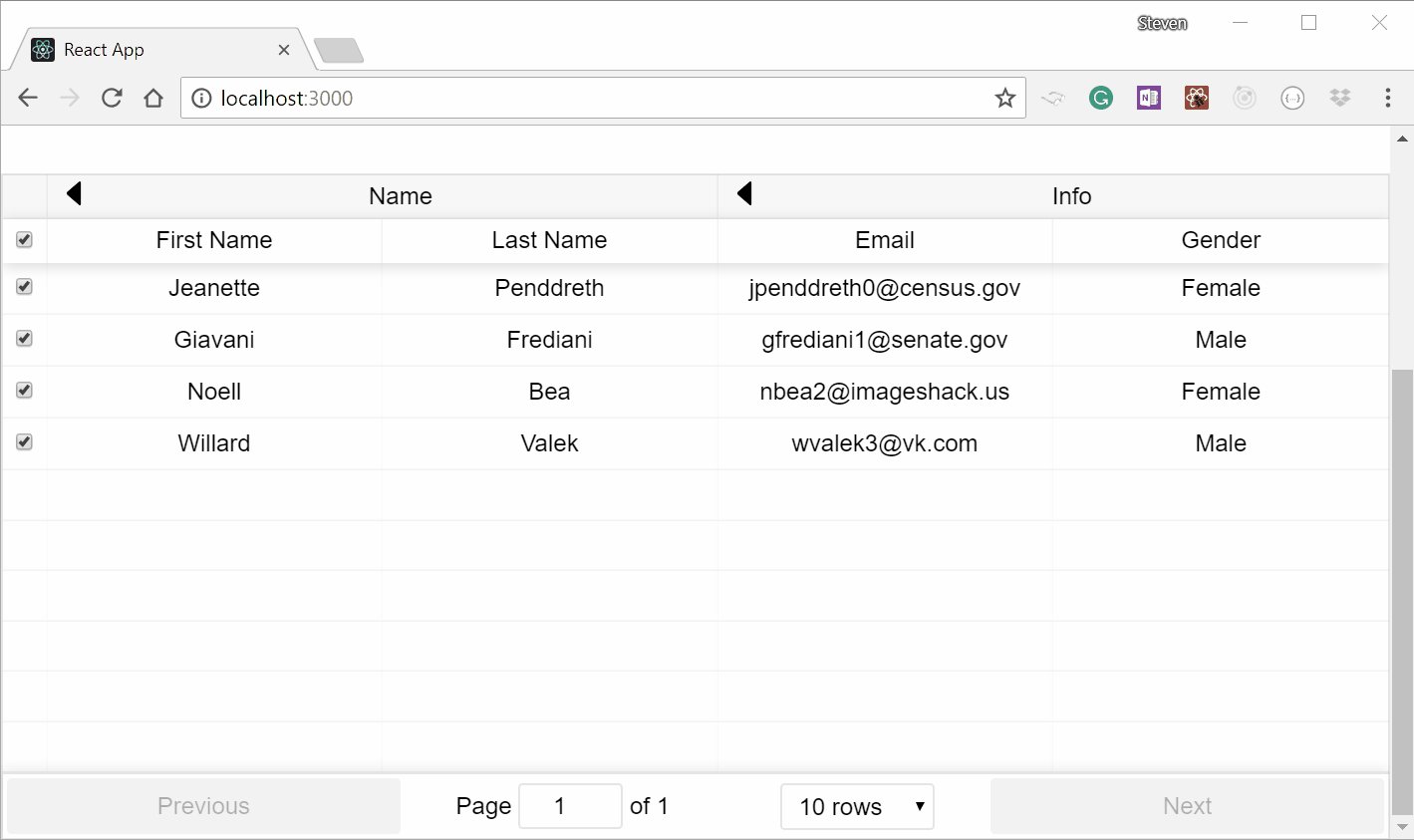
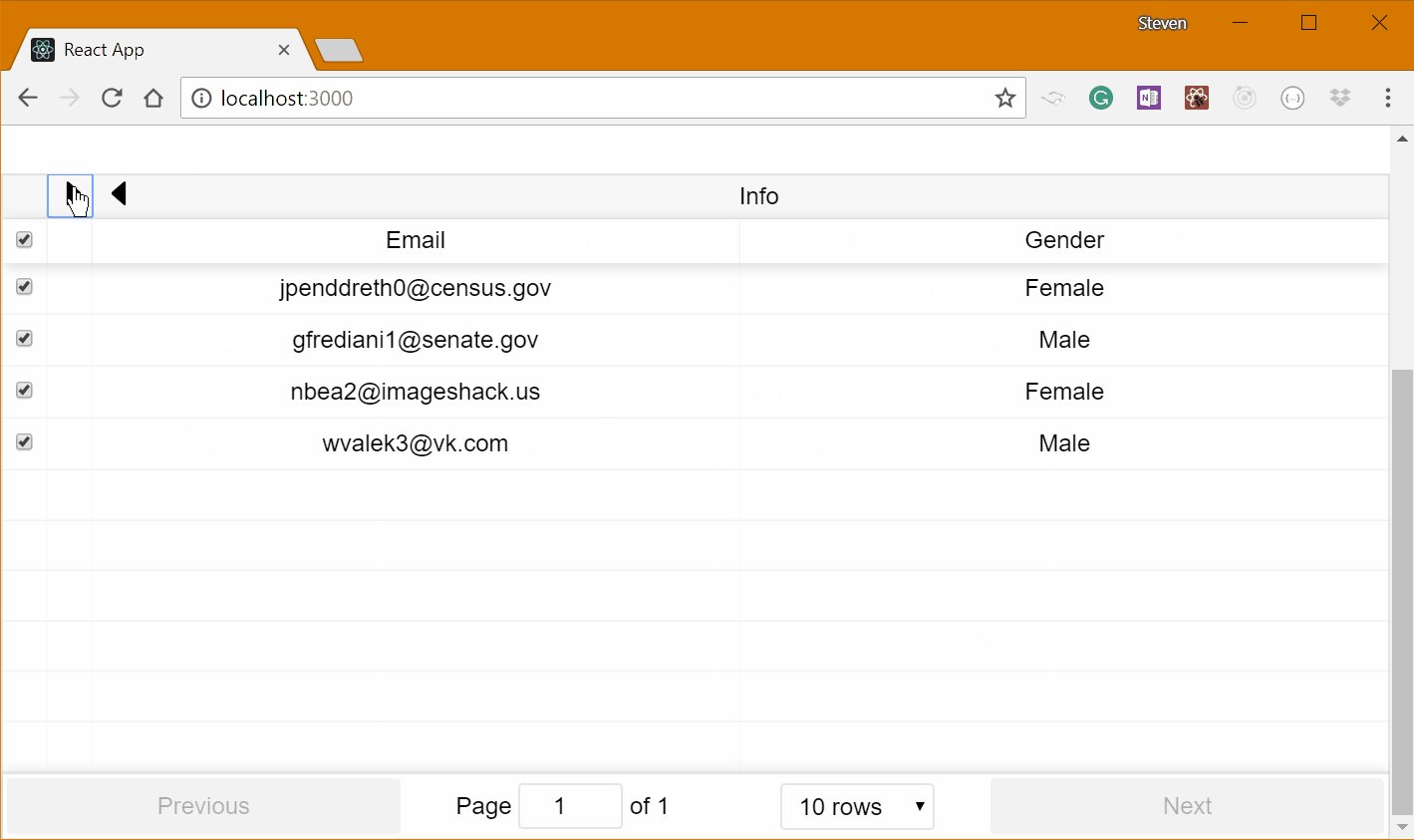
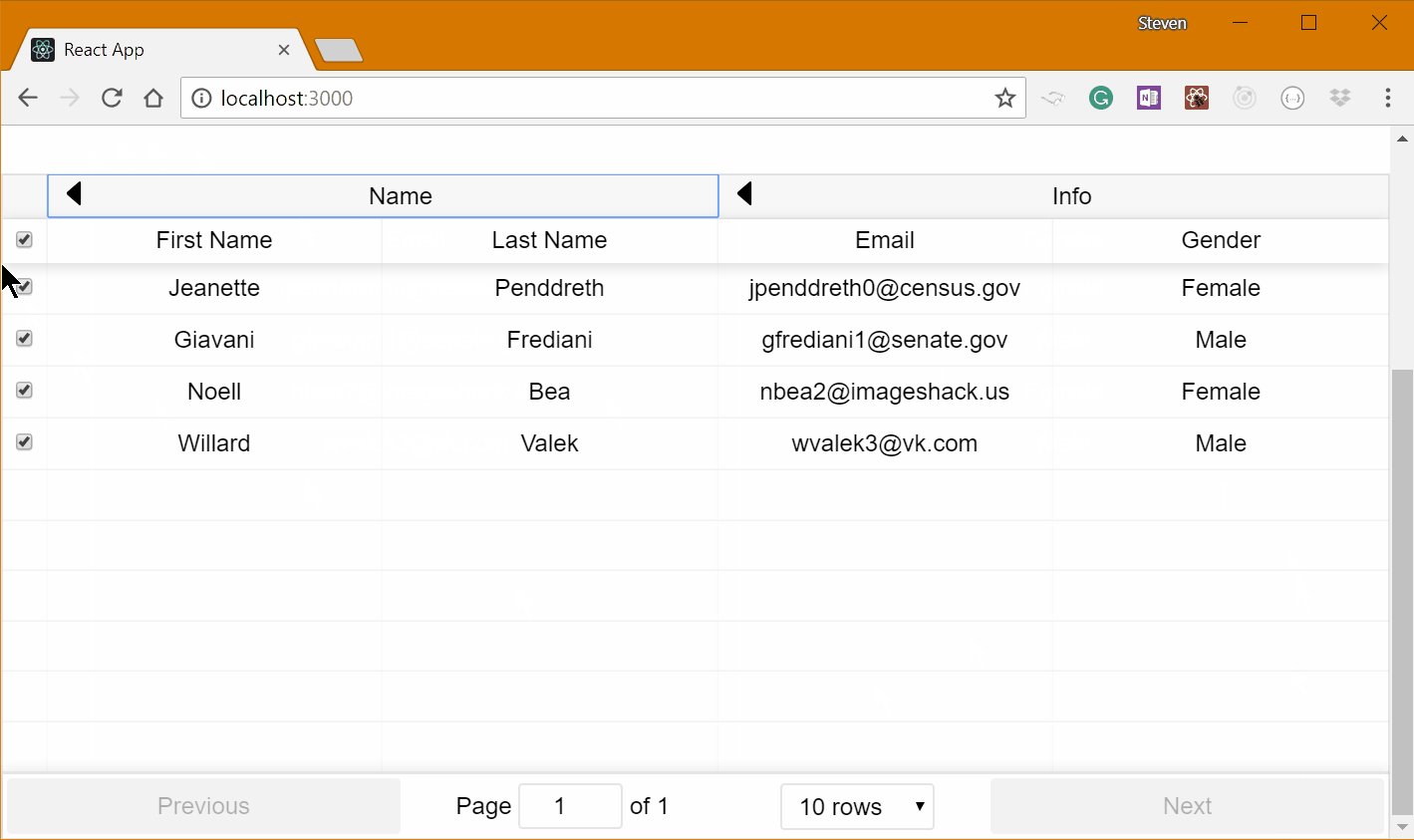
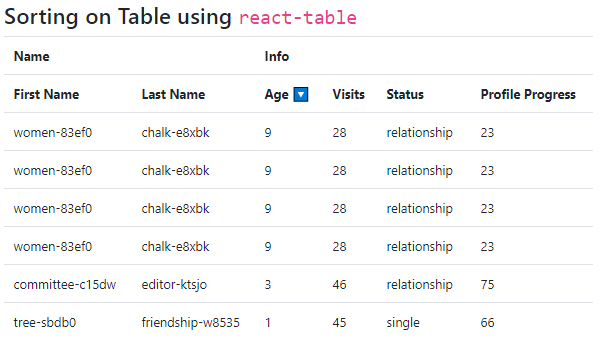
React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly

React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly