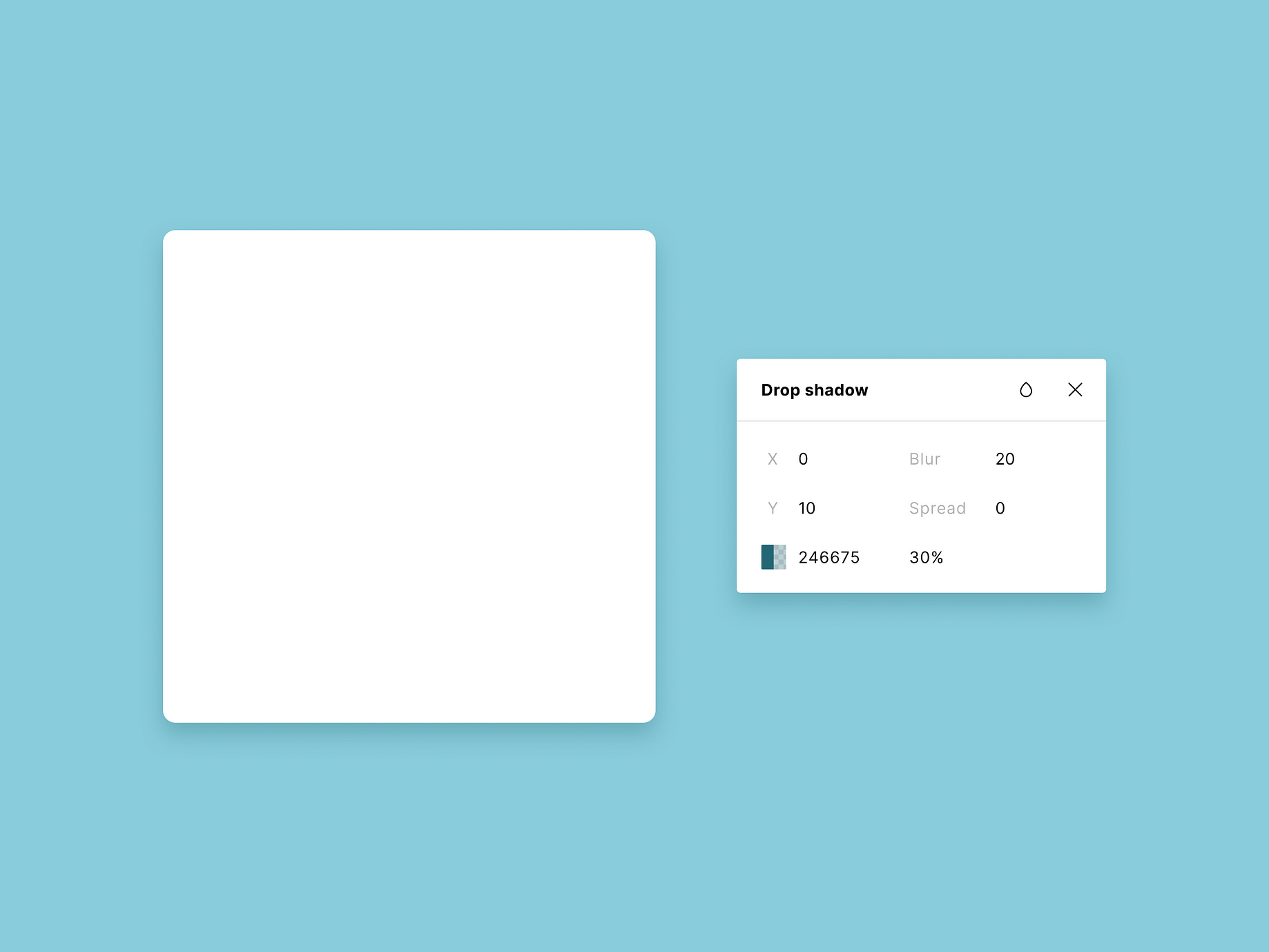
Bug] Box Shadow Color "Opacity" only allows HEX to enter not RGBA (cuts after 7 chars) · Issue #1547 · elementor/elementor · GitHub

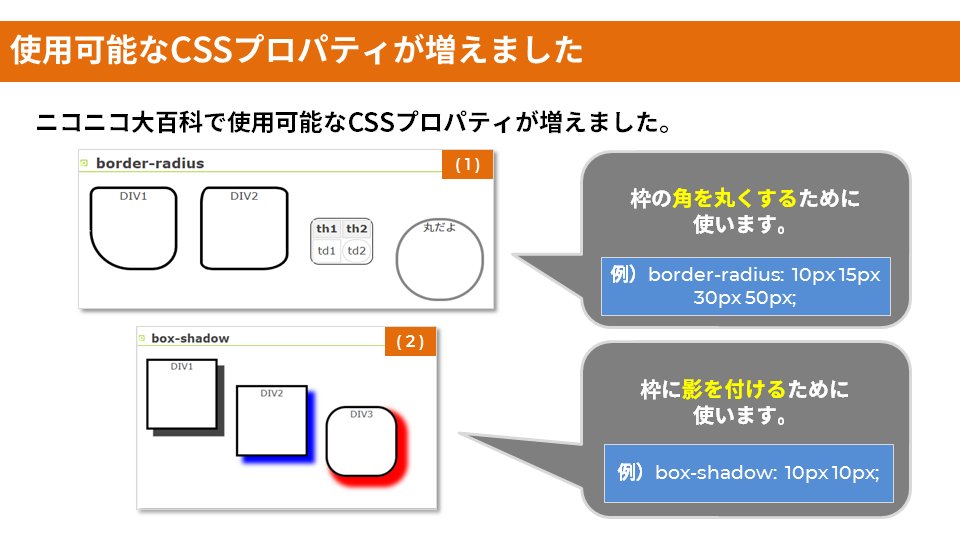
ニコニコ大百科 on Twitter: "【お知らせ #nicopedia】 本日より、ニコニコ大百科で使用できるCSSプロパティが追加されました! ・ border-radius ・box-shadow ・liner-gradient ・radial-gradient ・transform: rotate ・opacity 詳しくは画像をご確認ください。 https ...

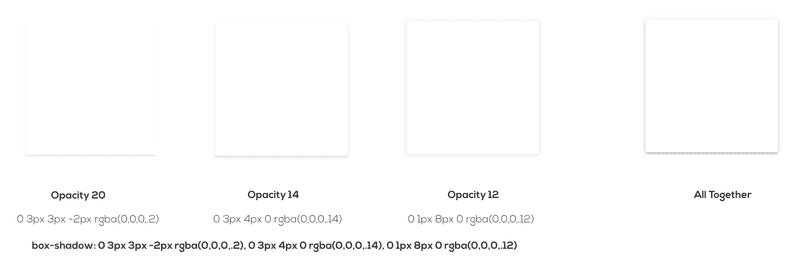
CSS-Tricks - Multiple box-shadows, adjacent borders, text-shadow, low- opacity pseudo-elements... lots of little CSS things here to add some depth to a UI status board. https://buff.ly/2WSvWso | Facebook

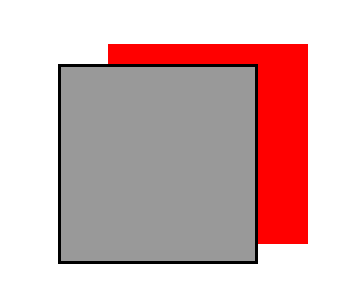
css - Setting opacity on image causes an overlapping element's box-shadow to go away - Stack Overflow
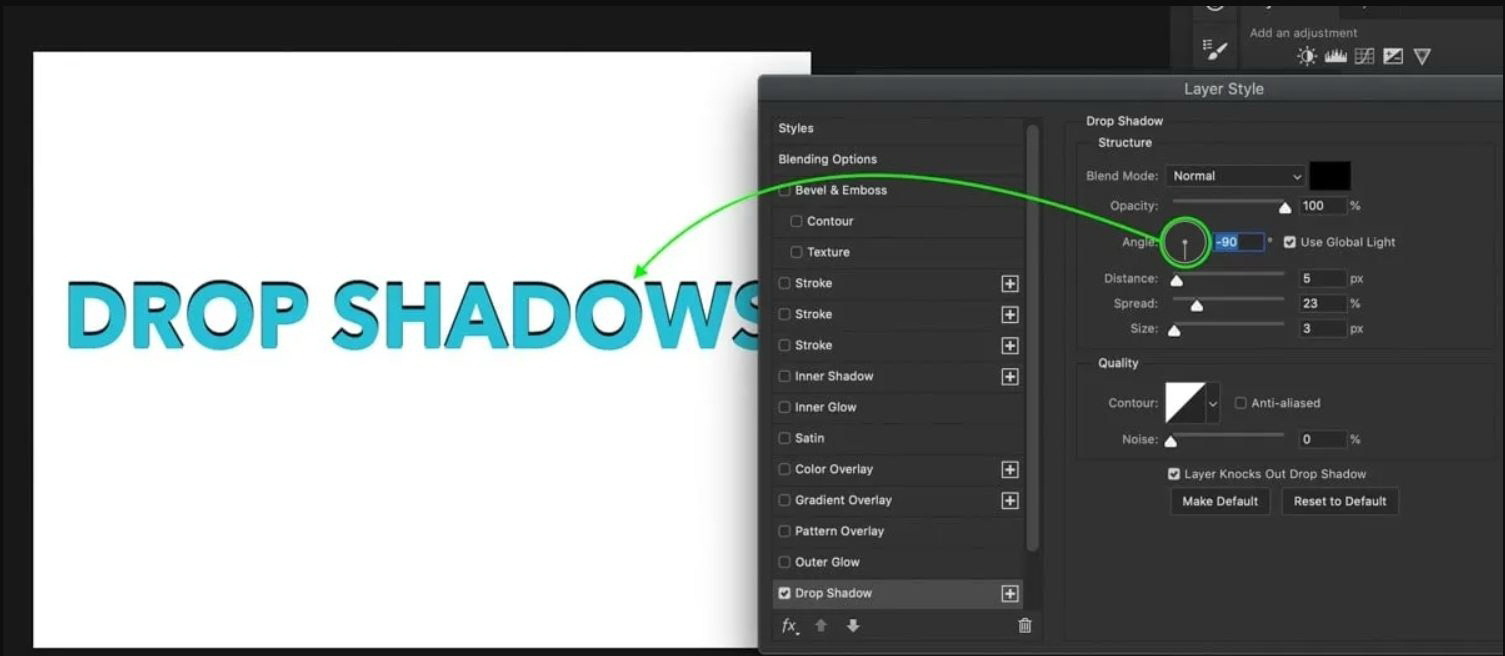
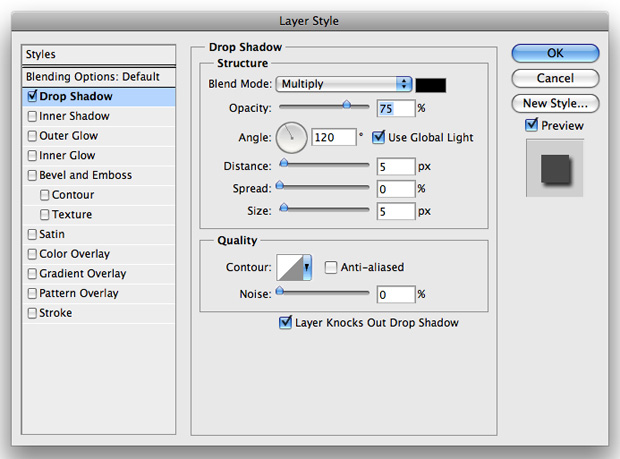
![Lower a Layer's Opacity without Affecting the Opacity of the Drop Shadow? - How Do I Do That in Photoshop? [Book] Lower a Layer's Opacity without Affecting the Opacity of the Drop Shadow? - How Do I Do That in Photoshop? [Book]](https://www.oreilly.com/library/view/how-do-i/9781457189630/Images/f0136-01.jpg)
Lower a Layer's Opacity without Affecting the Opacity of the Drop Shadow? - How Do I Do That in Photoshop? [Book]