mat-progress-spinner : want to achieve text in middle of it · Issue #20458 · angular/components · GitHub

Angular: Display loader on every HTTP request handeling concurrency with RxJs | by David ROSEY | Show loader during HTTP request handeling concurrency | Medium

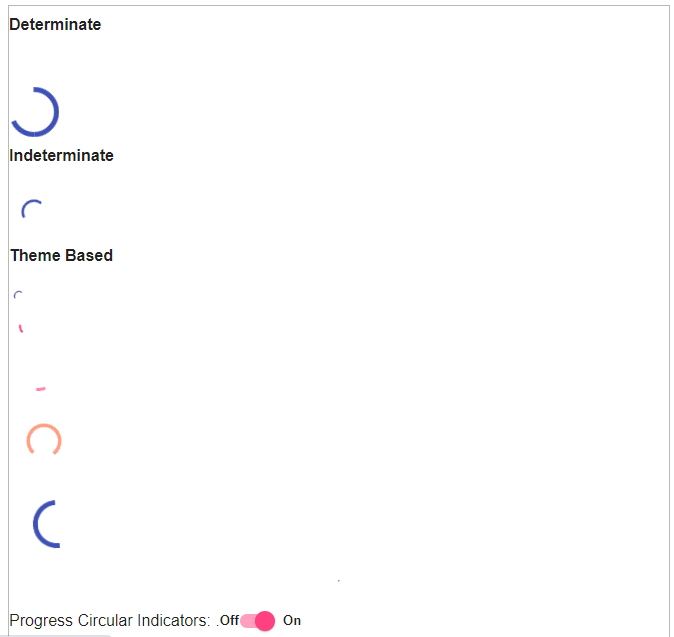
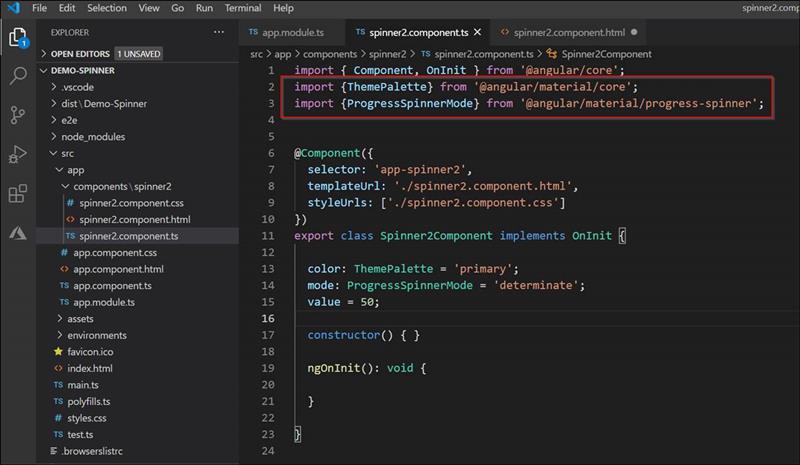
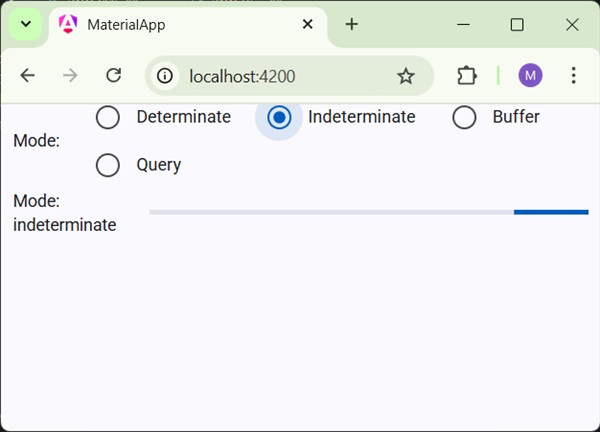
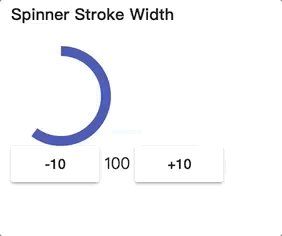
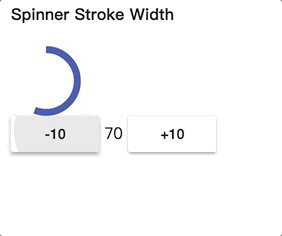
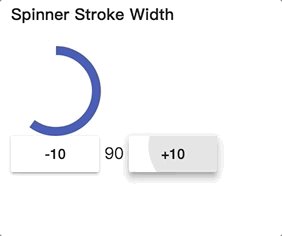
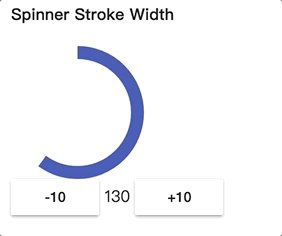
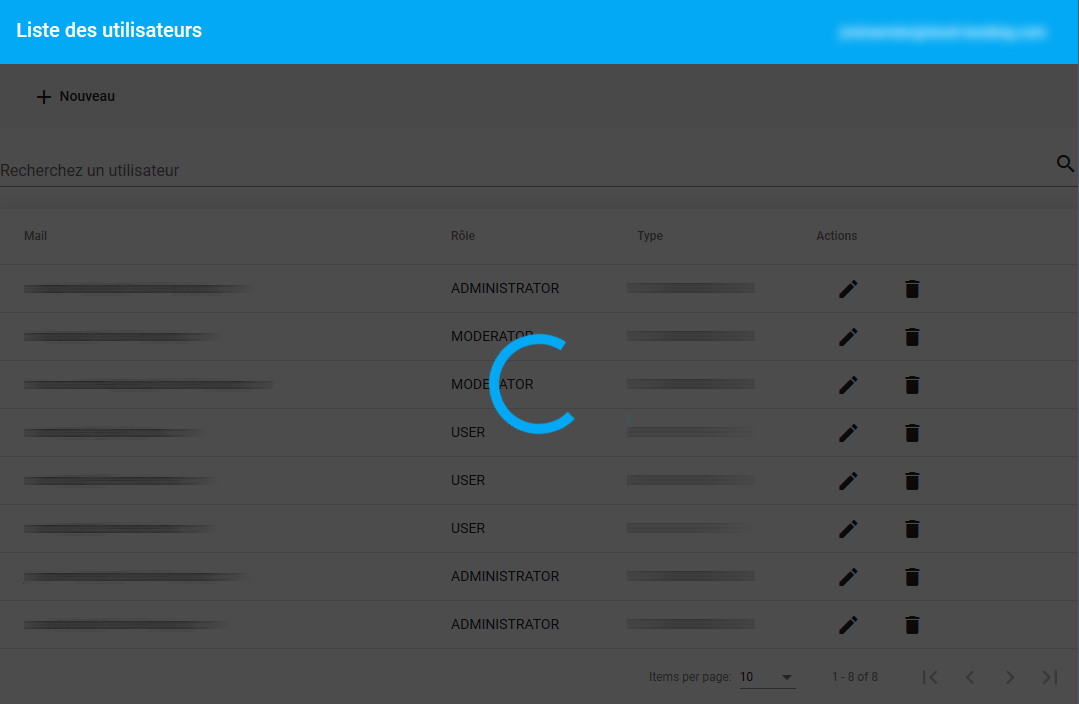
Creating an Angular Material Spinner Date: 28.01.2021 Views: 599 An Angular Material Spinner is a loading circle or progress component that is displayed while loading data or a web page. In Angular, these components are available as @Angular/material ...